Howdy, Stranger!
Categories
- 6.2K All Categories
- 3.1K Everything Achaea
- 1.5K North of Thera
- 26 Archives of the Terraformer
- 257 The Matsuhama Arena
- 885 The Golden Dais of Creation
- 299 The Scarlattan Theatre
- 149 The Blank Canvas
- 2K Getting Help
- 412 General Questions
- 258 Quick Class Questions
- 1.3K Tech Support
- 313 Client Help
- 486 Curing Systems and Scripts
- 841 Off-Topic
- 255 The Wander Inn
- 586 The Universal Membrane
- 298 Class Discussions
- 298 Individual Class Sections
- 20 Alchemist
- 9 Apostate
- 30 Blademaster
- 9 Depthswalker
- 14 Druid
- 4 Infernal
- 20 Jester
- 19 Magi
- 34 Monk
- 11 Occultist
- 8 Paladin
- 7 Priest
- 29 Runewarden
- 18 Sentinel
- 26 Serpent
- 20 Shaman
- 9 Sylvan
[Nexus] Khaseem's Nexus GUI "nexGui"
This post will likely be long. tldr: I made a pretty massive GUI+utility for Nexus.
I like Javascript as a hobby to tinker with. Since returning to the game I use the Nexus client 100% of the time to play Achaea. There are (were) some serious compromises one had to make using Nexus when compared to Mudlet. Some of you may be using, saw the post about, or have heard of my previous nexMap package that added the Achaea Crowdmap into Nexus. This post is to share my latest labor of love: nexGui. A complete GUI for the Nexus client. I browsed through all the Mudlet GUI posted examples I could find and picked elements that I liked before settling on this layout and functionality. The great thing here is Nexus is a webpage; with CSS/HTML/Javascript you can do almost anything graphically... and I know very little about web development.
I will open with one major disclaimer. I have put quite a bit of work into this, but as of this writing it is version 0.4.3; it is still very much in development. That is not to dissuade anyone from using it, I use it 100% of the time, and I have had two other testing it the past couple weeks. It works great, but documentation is almost non-existent. I am releasing it as an early access of sorts, mainly because I am running out of ideas that are general and most features and work I have started to do are tightly integrated into my own personal settings. So I am sharing what I have now and I welcome others to use it and provide suggestions and feedback.
With that out of the way, lets get into some details
As you can see above, this is almost a complete remake of the Nexus GUI. The GUI will load individual modules depending on your class, and detecting when you change class. What you're seeing above is for my Occultist class. I will attempt to briefly just run down through each pane, most are self explanatory.
Starting with the 4 stack on the left...
Missing Defs: This displaying missing defenses (go figure). Fed off of a user defined defense array in each class function.
Timers: Again, obvious. Count down timers. Any timer added with time will count down to zero. These can be added on the fly or with the class function.
Self State: Right now this displays current afflictions. It's fairly basic. My intent in the future is to flesh it out more and have it reference your user set curing priorities to display afflictions in order of your prios with associated colors and timers for uncurable timed afflictions.
Target State: This pane is unpopulated out of the box. This is intended for users to customize with their own target information. Limb counters, etc. As an example for occultist:
Middle column...
Straight forward. Chat window up top, main window feed below. What is worth noting is the in-line highlighting of the names. I have started a MongoDB as a character database integrated into nexGui. This is hosted information populated and referenced by all users of nexGui. Right now it strictly pulls information from the API. I have thoughts of adding additional information such as any time a nexGui user looks at or honours a player, that information is stored.
One side note with the Chat window is nexGui "tweaks" some core Nexus functions. One tweak is gagging NPC says from the chat window.
Right side stacks...
Up top you have the map window (showing nexMap of course). Surrounding the map window are the panes for room items, npcs, and players. There are a few bells and whistles worth pointing out in these areas. Since nexGui handles all of the room information itself this allows us to apply additional checks and formatting. You will note in that first image I choose to group all city guards ((5x) City Guards) into one display to declutter the pane for me. But we can really do so much more. Here is an image where with a simple rule in the settings (nexGui.colors.room['a monolith sigil'] = {color:'red',text:'A MONOLITH SIGIL'};) You can change monolith sigils to display however you would like. This also causes them to always float to the top. I've also put it in there to accept ID numbers as well.
As just a fun feature, player names have a mouse over "tooltip" that pulls information from the character database for display.
All NPC and player names are also click to target. Targets will be boxed with a red outline, whether you click them or not.
nexGui uses and tracks your enemy and ally list in game for display purposes. Allies and enemies in the room are surrounded by colored parentheses and always appear at the beginning of the room list.
Moving on down to the 2x3 grid of panes at the bottom right corner. Left to right, top to bottom...
- The first pane I've been using for lots of different things. It is constantly changing, I have not settled on exactly what I want for it. Right now I've been experimenting with animated theming that changes based on the time of day and environment you're in. I've included 3 or 4 themes out of the box for fun. That one in the image actually has fun little fireflies that randomly flit about. This pane might completely change.
Bonus theme. I've been playing with this cloud theme on the main window. The clouds are animated to slowly drift across the screen and the star constellations change.
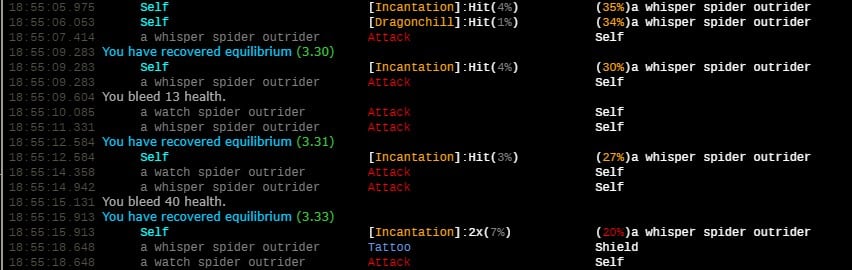
- To the right of the theme pane is my take on an information stream that I saw Penwize using. Streams all curing, affs, defs, priority changes, and target changes. A mini-log of sorts.
- Next to that is a gamefeed stream pulling from the gamefeed API. Note this also uses the same in-line color highlighting from the mongodb.
- Lower left we have a stat tracker. Not as fancy as Zulah's full database, but it does what I need/want. Pretty straight forward, the left side can be reset like when you start bashing an area, the right side only resets on logout/login.
- Bottom middle is the class pane. My intent for this one in particular is 100% user customizable. Everyone will have a different preference on what they want to do with it. This is also one of the panes that is tied to the class functions and changes dynamically when you change class.
- And finally the Party pane. This pane updates and track automatically your party composition. There is also a type to enter box, for parties that are not actually using the party system. Pull down list and toggles here all set nexGui variables that can be referenced in your own settings if desired.
Quick demo of the GUI updates on class change
There are a couple things not not shown in the display above. One is I have started on a full attack replacement module for nexGui. This is still a work in progress (like everything), right now it really only has the messages for my own classes and other dragons, but if you're a dragon and using this you'll see.
Another residual perk that I did not plan for is nexGui works on mobile and the chat window placement makes it a bit more user friendly.
Closing ramblings.
A big note is that I have pulled in the eventification from Jhui's Nexsys package into nexGui. All of the toggles and options raise events which should make it very clean to tie into your own personal settings. The bulk of nexGui is on github and pulled into Nexus through a CDN. The big pro to that approach is as I continue work on the system users are updated automatically... the big con is I occasionally (more than occasionally) break things. As I mentioned at the beginning of this extraordinarily long post, there is very little documentation in the package right now. The package should work right out of the box. "ng load" and you're off.
If there are questions/issues/feedback I am usually available in Discord or in game. I hope others enjoy it, feel free to shower me with compliments, gifts, and name your first born after me.
Khaseem














Comments
This looks crazy good! Thanks for putting in all the hard work to create it 😀
wow, amazing
Achaea should be paying you in credits to do this stuff.
I also have a long wish list of artefacts, talismans, and legenddeck cards 😋
Yah, it looks amazing. I have been trying to patch together something like this on mudlet, and this makes me almost want to switch to nexus!
So, instead of doing something practical like adding documentation to nexGui to make it easier for people to customize for themselves, I've been working on a marginally useful, but infinitely cooler addition. The timer module has been completely redone. Timers can be added to any location by id. "nexGui.timer.add(id, label, duration, <grow or shrink>, <location>)"
Once added, timers are controlled with "nexGui.timer.timers[<id>].stop()" ".start()".
I have added a new example nxs file to the download link with update layouts for my standard blue dragon setup. In general I use growing timers for positive effects that I'm waiting to come back up (like my tree tattoo), and shrinking timers for things that I am waiting to leave like time afflictions on me or my target.... mind blowing concepts, I know.
Below is a short video showing the timers in action. The second video is just a fun proof of concept video showing a timer inserted into the text stream for my dragonform transformation.
Khaseem
Small update:
It was brought to my attention that the footer layout did not display well on smaller/laptop screens. Added a small display detection into the layout. The footer should now display properly on all screen sizes. Let me know if there are any inconsistencies.
Update:
Fixed a handful of minor QOL bugs in addition to formatting and color changes.
Added a new configuration options pane to the lower right stack. The pane can be found behind the typical Class configuration pane (the toggle tabs are in the lower right corner of ever pane). This has Nexus and nexGui toggles for options that I find myself constantly turning on and off for debugging and play purposes. It makes my life easier having the toggle there rather than going into the Nexus settings every time I want to turn on GMCP echos. Others may find it useful, you can ignore it if not. This is also where I'll be adding additional configuration options in the future. As a side note: I added a font size selector, this provides more fine control than the standard Nexus font sizes.
There are also now toggles for turning on and off the nexGui streaming and message replacements if you don't like them.
I have been back at work on the GUI. I just posted a pretty massive update to the .nxs file - same download link as the original post.
The new .nxs file is self-updating from Github. This means any triggers I add/update will automatically be imported into all user's Nexus settings. A note about this self-updating feature is that anything you may have changed within the .nxs package will be overwritten. Any user specific customizations you have should be done in a separate Nexus package - you should also share those with me so I can possibly include them in the primary version 😉
A lot of things have been polished/fixed under the hood since the last update. One of the additions that will stand out for most users is how many more attack replacement messages have been included. More will come (hence the self-updating).
As always, it is still a work in progress, and there is always more to add/improve. Let me know if you have any questions or suggestions
Edit: I think I got it figured out- somewhat.
Edit edit edit: I don't understand it. How do we get missing defs to populate/track? How do I add other classes besides Occultist and Dragon? Everytime I try to change anything it isn't saved and when I add things to my personal script they don't seem to be working.